Pertama kali dikembangkan oleh Tim Berners-Lee pada tahun 1990, HTML merupakan kependekan dari Hypertext Markup Language. HTML digunakan untuk membuat dokumen elektronik (disebut halaman) yang ditampilkan di World Wide Web. Setiap halaman berisi serangkaian koneksi ke halaman lain yang disebut hyperlink. Setiap halaman web yang Anda lihat di Internet ditulis menggunakan satu versi kode HTML atau lainnya.
Kode HTML memastikan pemformatan teks dan gambar yang tepat untuk browser Internet Anda. Tanpa HTML, peramban tidak akan tahu cara menampilkan teks sebagai elemen atau memuat gambar atau elemen lainnya. HTML juga menyediakan struktur dasar halaman, tempat Cascading Style Sheets di-overlay untuk mengubah tampilannya. Orang bisa menganggap HTML sebagai tulang (struktur) dari halaman web, dan CSS sebagai kulitnya (penampilan).

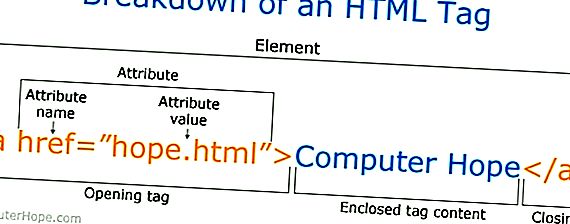
Seperti apa bentuk tag HTML?

Seperti dapat dilihat pada contoh tag HTML di atas, tidak banyak komponen. Sebagian besar tag HTML memiliki tag pembuka yang berisi nama tag, atribut tag, tag penutup yang berisi garis miring, dan nama tag yang ditutup. Untuk tag yang tidak memiliki tag penutup seperti, adalah praktik terbaik untuk mengakhiri tag dengan garis miring.
Sebagian besar tag dimuat dalam kurung sudut kurang dari dan lebih besar, dan segala sesuatu antara tag buka dan tutup ditampilkan atau dipengaruhi oleh tag. Pada contoh di atas, tag ini membuat tautan yang disebut "Computer Hope" yang menunjuk ke file hope.html.
Tip
Lihat halaman bantuan HTML dan Desain Web kami untuk daftar lengkap tag HTML.
Seperti apa rupa HTML?
Di bawah ini adalah contoh halaman web dasar yang ditulis dalam HTML dengan deskripsi setiap bagian dan fungsinya.
Halaman contoh
Ini tajuk
Ini adalah contoh halaman HTML dasar.
Kotak di atas berisi bahan-bahan utama untuk halaman web dasar. Masing-masing garis dijelaskan di bawah ini secara lebih rinci.
- Baris DOCTYPE menjelaskan versi HTML halaman apa yang ditulis sehingga peramban Internet dapat menafsirkan teks yang mengikuti.
- Tag pembuka memungkinkan browser tahu bahwa ia membaca kode HTML.
- Bagian ini berisi informasi tentang halaman, seperti judulnya, meta tag, dan di mana mencari file CSS.
- Bagian ini berisi semua yang dapat dilihat di browser. Misalnya, semua teks yang terlihat di sini terkandung dalam tag tubuh.
- Itu
tag adalah judul halaman yang terlihat.
- Itu
tag adalah paragraf teks. Sebagian besar halaman web (seperti ini) memiliki beberapa tag paragraf.
- Yang terkandung dalam paragraf adalah tag yang menebalkan contoh kata dalam paragraf.
- Akhirnya, tag penutup membungkus masing-masing tag di atas.
HTML5 adalah pembaruan yang dibuat untuk HTML dari HTML4 (XHTML mengikuti skema penomoran versi yang berbeda). Ini menggunakan aturan dasar yang sama seperti HTML4, tetapi menambahkan beberapa tag dan atribut baru yang memungkinkan untuk semantik yang lebih baik dan untuk elemen dinamis yang diaktifkan menggunakan JavaScript. Elemen baru meliputi:,,,,,,,,, ,,,,,,,,,,,,,, dan. Ada juga tipe input baru untuk formulir, yang meliputi tel, pencarian, url, e-mail, datetime, tanggal, bulan, minggu, waktu, datetime-lokal, jumlah, rentang, dan warna. Dengan gerakan meningkat untuk menjaga struktur dan gaya terpisah, beberapa elemen styling dihapus, bersama dengan mereka yang memiliki masalah aksesibilitas atau melihat penggunaan sangat sedikit. Elemen-elemen berikut ini tidak boleh lagi digunakan dalam kode HTML:,,,,,,,,,, dan. HTML5 juga menyederhanakan deklarasi doctype ke tag di kotak berikut. Seperti yang ditunjukkan di bawah ini, kode HTML5 sangat mirip dengan contoh HTML4 sebelumnya, tetapi lebih bersih dan memiliki tag doctype yang direvisi. Halaman contoh Ini adalah contoh halaman HTML dasar. Karena HTML adalah bahasa markup, HTML dapat dibuat dan dilihat dalam editor teks apa pun asalkan disimpan dengan ekstensi file .htm atau .html . Namun, sebagian besar merasa lebih mudah untuk merancang dan membuat halaman web dalam HTML menggunakan editor HTML. Setelah file HTML dibuat, dapat dilihat secara lokal atau diunggah ke server web untuk dilihat secara online menggunakan browser. File HTML menggunakan ekstensi file.htm atau.html. Versi Windows yang lebih lama (Windows 3.x) hanya memungkinkan ekstensi file tiga huruf, jadi mereka menggunakan.htm alih-alih.html. Namun, kedua ekstensi file memiliki arti yang sama, dan keduanya dapat digunakan hari ini. Karena itu, kami sarankan tetap menggunakan satu konvensi penamaan karena server web tertentu mungkin lebih memilih satu ekstensi daripada yang lain. Catatan Halaman web yang dibuat menggunakan bahasa scripting seperti Perl, PHP, atau Python memiliki ekstensi yang berbeda walaupun mereka hanya menampilkan HTML dalam kode sumber. Tidak. HTML bukan bahasa pemrograman; itu bahasa markup. Lihat halaman bahasa markup kami untuk perbandingan antara bahasa pemrograman dan bahasa markup.Lihat bantuan HTML dan Desain Web kami untuk daftar lengkap tag HTML.
Apa itu HTML5?
Seperti apa rupa HTML5?
Ini tajuk
Cara membuat dan melihat HTML
Ekstensi file mana yang digunakan dengan HTML?
Apakah HTML bahasa pemrograman?
